1
| <script> defer 属性根据w3cschool对defer属性的描述是“规定当页面已完成加载后执行脚本”。也就是说相当于将<html>…</html>内所有节点加载完毕才执行带有defer属生的<script>标签
|

1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18
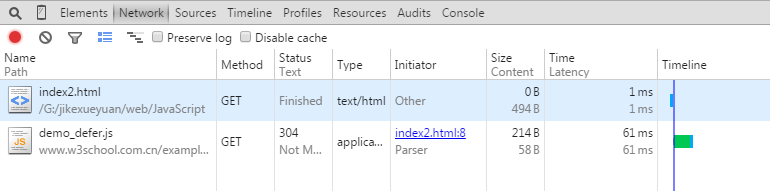
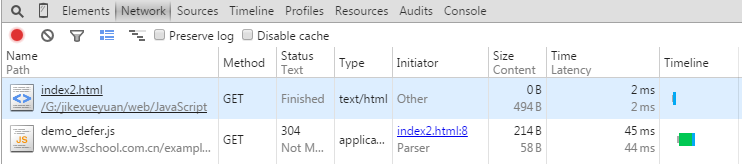
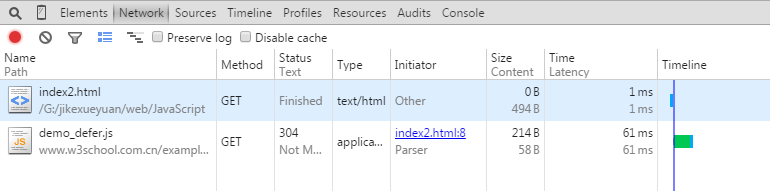
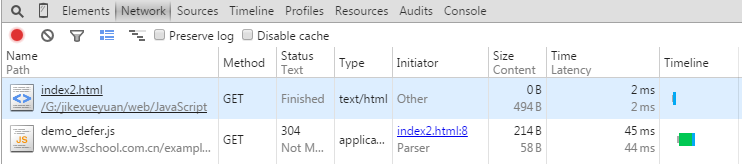
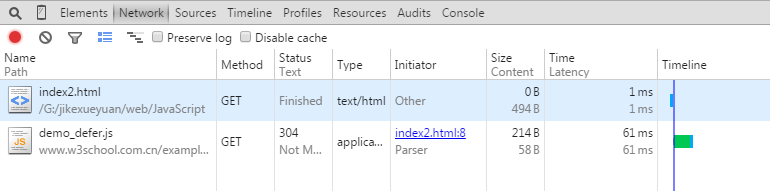
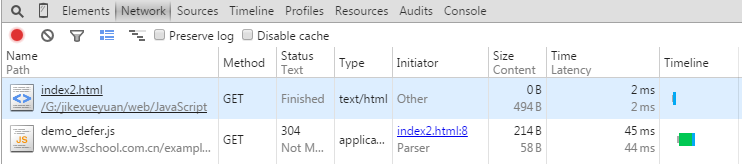
| //示例代码: <!DOCTYPE html> <html> <head> <meta charset="utf-8" /> </head> <body> <script type="text/javascript" src="http://www.w3school.com.cn/example/html5/demo_defer.js" defer="defer"></script> <p>上面的脚本从下面的段落请求信息。通常,这是不可能的,因为脚本在段落加载之前已经执行了。</p> <p id="p1">Hello World!</p> <p>不过,defer 属性规定脚本稍后执行。这样脚本就可以从段落中请求信息了。</p> </body> </html> 如果将defer = ”defer” 属性移除, 更改为async = "async", 那么脚本相对于页面的其余部分异步地执行( 当页面继续进行解析时, 脚本将被执行)意思就是说 <script> 与 <html> 内部的节点是异步执行, 比如<script>标签内的代码如下: alert(document.getElementById("p1").firstChild.nodeValue); 当html的“P1”DOM节点还没有加载到页面显示时,document.getElementById()方法会一直等待捕获这个DOM节点,直到浏览器页面显示时才会执行这个方法, 在执行顺序上async与defer有很大的不同。
|